Introduction:
As a front-end developer, from the moment you write the first HTML line to the last minute in the React course, it's hard to get experience; Since you are not yet good enough to get experience from a real job, but you are able to create Semi complete website.
You may think that keeping up with the courses is enough, but if math proves one thing to me, it is that you understand until you start trying.
So, in today's article, I collected for you the “Top 5 websites to sharpen your front-end skills”.
Honorable Mention:

frontend practice
With frontendPractice, you can browse high-quality Figma templates that you can use to sharpen your HTML and CSS skills.
Creating high-quality projects yourself is considered one of the best that will help you build experience in a field, and ensuring the quality of the project is an important thing, as good and bad designs need the same code.
frontendPractice provides you with a high-quality ready-made website design for you to train on, and it would have deserved to be included in the list had it not been for the presence of the first rank that surpasses it in quality and number of projects
Top 5 websites to sharpen your front-end skills:

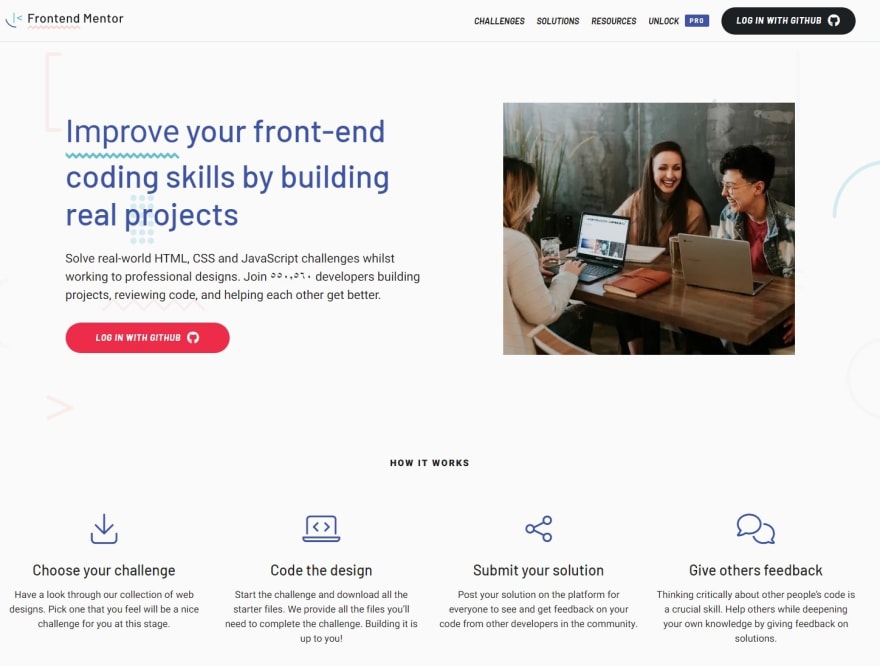
1- frontend mentor
You cannot start a list talking about the best website to sharpen your front-end skills without mentioning front-end mentor.
The site will help you in all stages of your learning, whether you are a beginner or advanced, you will always find a suitable challenge for your skill.
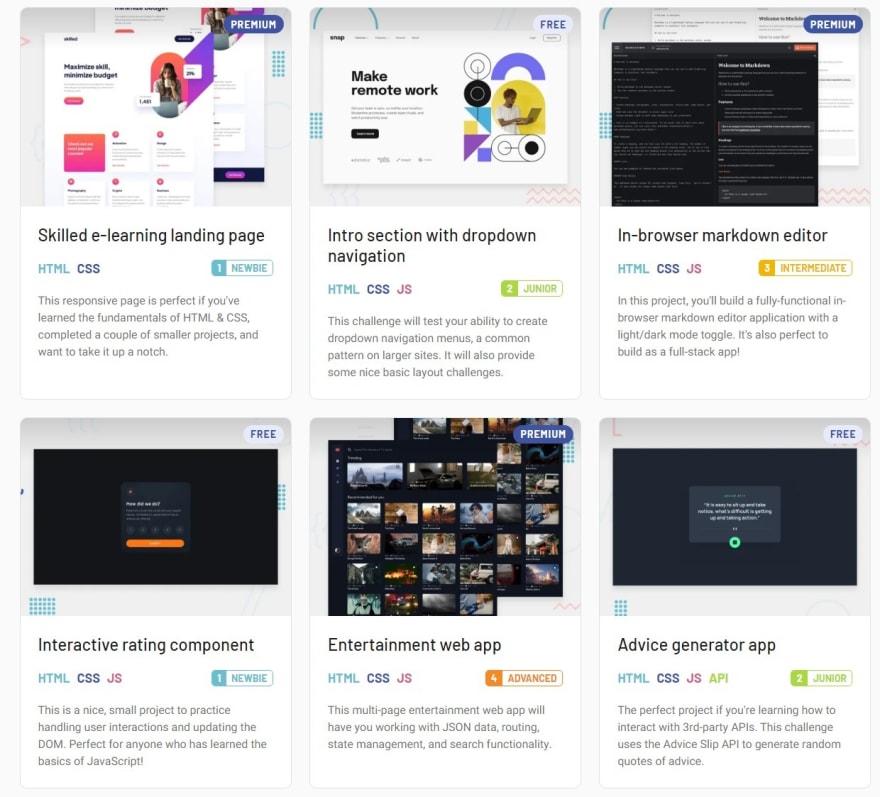
Basically, you will find ready-made website designs with several levels of difficulty, starting with a simple card that just needs basics Html and CSS to an advanced site that needs you to deal with API and some advanced JS tricks or maybe React.
Improve your front-end coding skills by building real projects solve real-world HTML, CSS, and JavaScript challenges whilst working to professional designs.

The only drawback may be that you will not get the design file in the free version, but from experience, you will not feel this big difference. On the contrary, the added difficulty of not having the design file helps you increase your skill.
With each challenge, you will get pictures of each site's status, design resources, colors and fonts, and the best README file template Which I still use until now in my projects, and with the paid version, you can get Sketch and Figma design files.
And if you do not know the solution or want more sources, you can always view the solutions page or search on GitHub, as most of the projects are open-source.
Here are some useful links:
YouTube list: Frontend Mentor Challenges
2- codepip

Gamification is One of the most effective ways to increase motivation and increase the fun of the learning journey; by adding the factor of challenge and the desire to win, and also by hiding any complexity within easy-to-understand visual effects.
And at the beginning of your learning journey, you will face complex things that may be the reason for your frustration, for example, the first time you will deal with CSS flexBox or grid It's going to be difficult.
Codepip facilitated the learning journey by creating games that you play by writing code, adding a fun and challenging factor to programming.
Games like Flexbox Froggy and Grid Garden It was an essential thing in my learning journey that helped me master these techniques.
3- leetcode

In the world of programming, especially in front-end, Many self-educated devs enter the field without a degree in computer science.
most of them, during their learning journey, entered into studying their field of specialization directly without learning things like algorithms, where they end up reinventing the wheel and solving their programming problems in a low-quality way from the well-known algorithms methods.
You will not notice this weakness that you have unless you solve a lot of problems, then you will discover that in fact most of the problems can be solved with less than 14 known algorithmic patterns.
LeetCode is the best platform to help you enhance your skills, expand your knowledge and prepare for technical interviews.
You can find many problems at different levels, and you can also solve them in different programming languages.
Although I don't agree with this approach, problem-solving is key in job interviews, so a leetcode a day keeps unemployment away!
4- Codepen challenges

CodePen is a social development environment. At its heart, it allows you to write code in the browser, and see the results of it as you build.
A useful and liberating online code editor for developers of any skill focus primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things.
You can practice your skill there without any complications, just writing code, and you can also share your code and see other people's code.
A great platform to get inspiration and just brainstorm and write code.
Here are some of my favorite Pens I found:
5- cssbattle

In general, front-end devs can be divided into two types:
The first is the person who spends most of his time writing JavaScript code, working on the basic functions of the site, and dealing with servers and API, and this type will benefit greatly from LeetCode and Learning some principles of algorithms.
The second type, which I am from, spends most of its time dealing with CSS and the general shape of the site dealing with animations, colors, fonts, and cssbattle teaches you problem-solving for CSS.
CSSBattle is an online CSS Code Golfing game. Here, players from all around the world try to visually replicate "Targets" in the smallest possible CSS code and battle it out to get to the top of the leaderboard.
Solving the challenges on this site forces you to think about CSS properties in a way that you will not think of before by going beyond the limits of traditional site properties.
CSS code-golfing game is here! Use your CSS skills to replicate targets with the smallest possible code. Feel free to check out the targets below and put your CSS skills to the test.
Conclusion:
And this was Top 5 websites to sharpen your front-end skills, tell me if you want an article on the best learning resources for future front-end developers!
In the end, I would like to hear your opinions about the article.
What was missing?
Should I add more or fewer details?
I hope you liked the article and don't forget to follow me on: