Introduction:
CSS is awesome, said no one after his text overflow!
CSS is an incredibly powerful tool for web developers, but it's not without its challenges. One of the most common issues that developers face is data loss caused by overflow.
text can spill out and become hidden or unreadable. This can be frustrating, but luckily, CSS provides several solutions to prevent data loss caused by overflow.
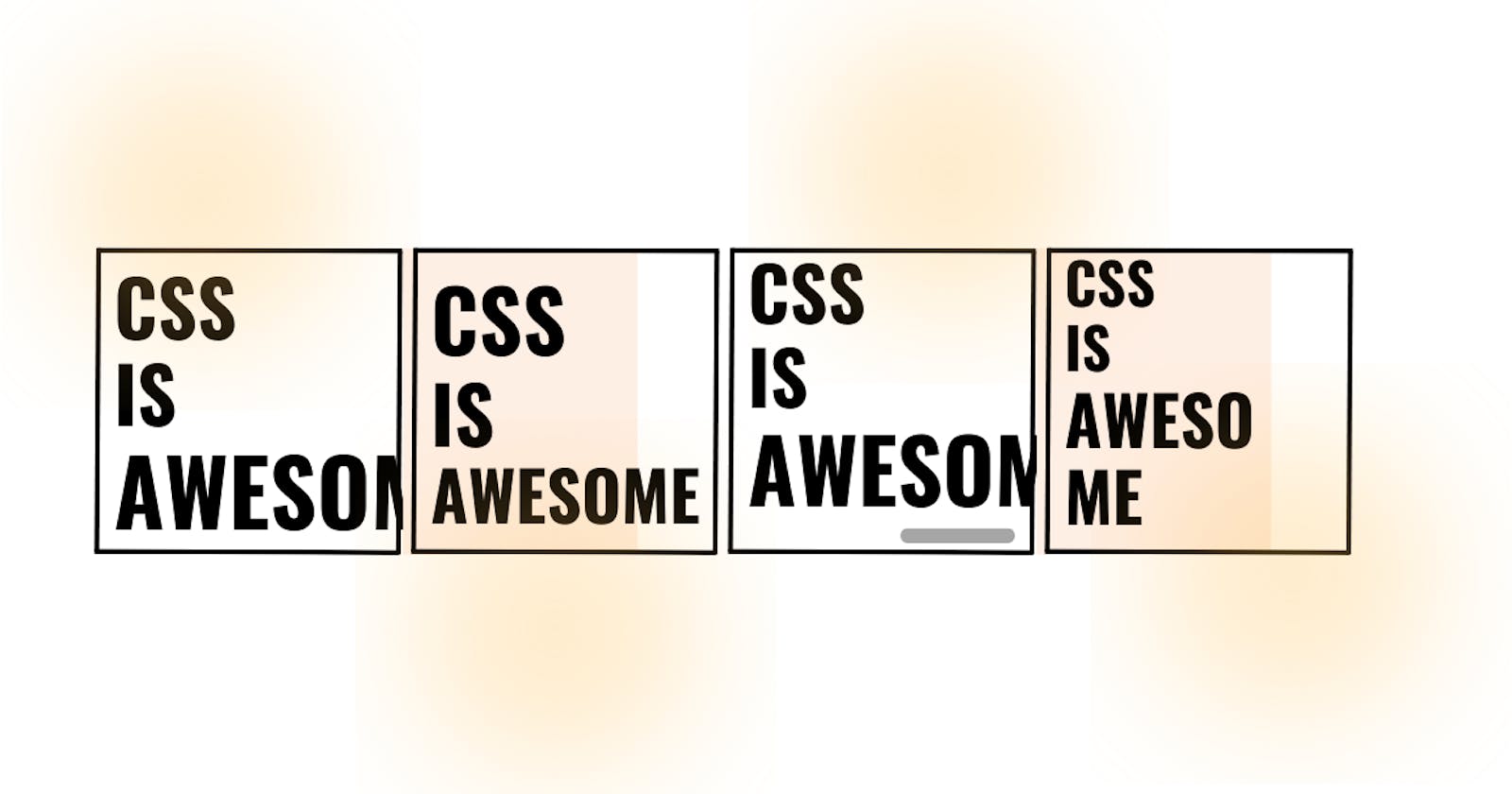
So I present to you 4 ways to deal with overflowing text in CSS!
why does text overflow?
First, let's take a look at the root cause of overflow issues. Typically, overflow occurs when there is a fixed width on an element and its content exceeds that width.
In general, try to avoid setting a fixed width and height, and try to make the sizes relative to either the screen or the parent element.
But you may be forced to do this because of the design, as it could be a sidebar wiht limited width, for example!
Use overflow: hidden
One common solution is to use the overflow: hidden property, which hides the overflowing content. However, this solution isn't always the best option, especially when dealing with text.
Fortunately, there are several alternative solutions that you can use to prevent overflow and keep your content visible and readable.
Use overflow-x: auto
One way to prevent data loss caused by overflow is to use the overflow-x: auto property. This allows the content to remain visible even if it exceeds the container's width. This solution introduces scrolling, which allows users to view the full content by scrolling horizontally. You can even customize the scrollbar!
Use overflow-wrap: break-word
Another solution is to use the overflow-wrap: break-word property. This property breaks words to prevent overflow and ensure that all content remains visible. However, this solution may not always be the best option since it can make the text hard to read, especially without hyphenation.
Use min-content or fit-content
If you're not stuck with a fixed width or height, a third solution is to use either min-content or fit-content. These properties set the width or height of an element to the smallest or largest possible size based on its content.
Min-content sets the width or height to the smallest possible size
fit-content stretches the width or height to fit its content with the option to wrap if necessary.
Use container queries
The fourth and perhaps most exciting solution is to use container queries, specifically container query units. This option allows you to adjust the font size of the content within the container based on its size. Container queries are not yet fully supported by all browsers, but they offer a promising solution to the problem of overflow.
To use container queries, you will need to select the parent container and set its type to inline-size. Then, you can adjust the font size of the content within the container using the font-size: calc() function and the var(--cq) container query unit.
Conclusion:
In conclusion, CSS provides several solutions to prevent data loss caused by overflow. By using overflow-x: auto, overflow-wrap: break-word, min-content or fit-content, and container queries, you can ensure that your content remains visible and readable. So next time you encounter an overflow issue, don't panic - try out one of these solutions instead.
In the end, I would like to hear your opinions about the article.